Bootcamp Week 1
Bootcamp Thoughts at the End of Week 1
I’ve learned A LOT this week. First and foremost, coding/programming is not easy. There are so many small things I was completely unaware of which take place just to get everything setup to start coding. Learning how to navigate via the terminal and using git have been a challenge.
Working with HTML, CSS, and Bootstrap, while challenging, has been fun. It’s awesome to know that I can make something and see the results in a matter of minutes(or hours in most cases for me :-)).
So why did I decide to attend bootcamp? I joined the Bootcamp because I was/am ready for a new chapter. I worked in healthcare for 13 years, but the past 3 years I’ve been helping my wife run a business form home. I enjoyed working in healthcare and have liked working on our business, but I am ready for a new challenge. I’ve always loved computers and working with technology. Web development is something that has intrigued me for some time, so here I am!
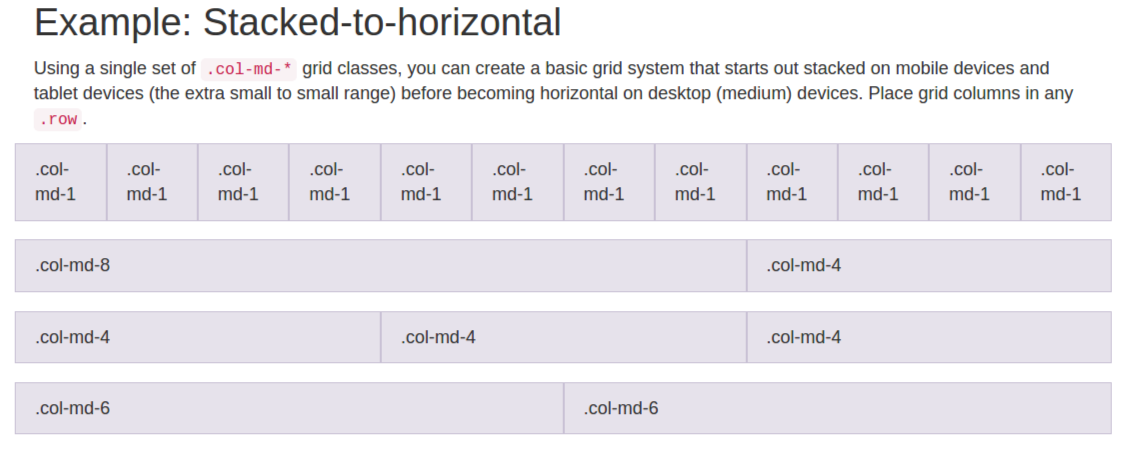
Something cool that I learned this week was how to structure the layout of a site using the Bootstrap grid system. Sometimes, at this point, formatting a layout using only HTML and CSS can be challenging.
Bootstrap makes this much easier. The Bootstrap grid system breaks a page down into a column system. The total width of the columns must add up to 12. From there, you can break down the columns however you want to.
For example, you can have three columns, each width of 4. Another example would be to have two columns of 6. In either case, Bootstrap will automatically make sure these columns align properly to show the content in a logial format.
Here is a screenshot of the grid system:

You can learn about the Bootstrap grid system here.